Hi guys, this is my first coding tutorial "How How To Make a Stopwatch With JavaScript, HTML & CSS". I've always built projects on my computer (whenever i learn a new thing I always make sure I build with what i learnt, but I've never been confident enough to share them publicly, there’s always a nagging voice at the back of my saying “You aren’t good enough,” guess what? I told the voice to shut up!
Simple Stopwatch

Technologies Used: HTML CSS Javascript
Features of the System: The user can start the timer and stop or reset. You just have to click on the ‘Start’ to start the watch timer while click on the ‘stop’ to pause.
Source Code Below
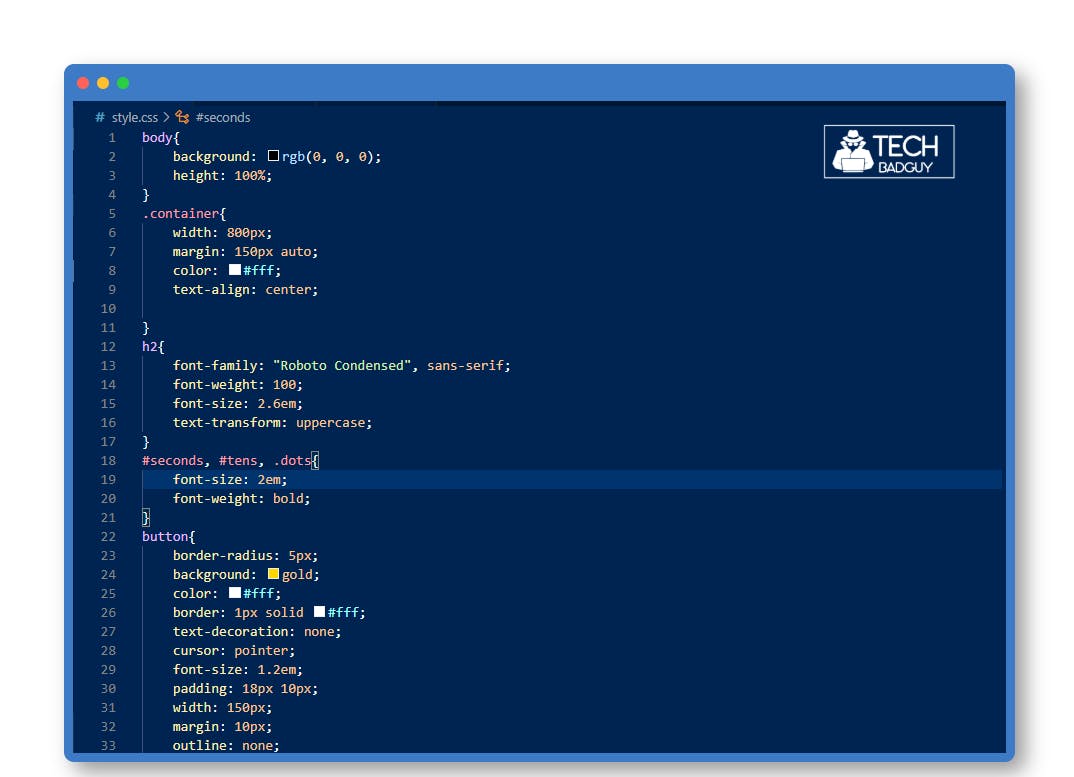
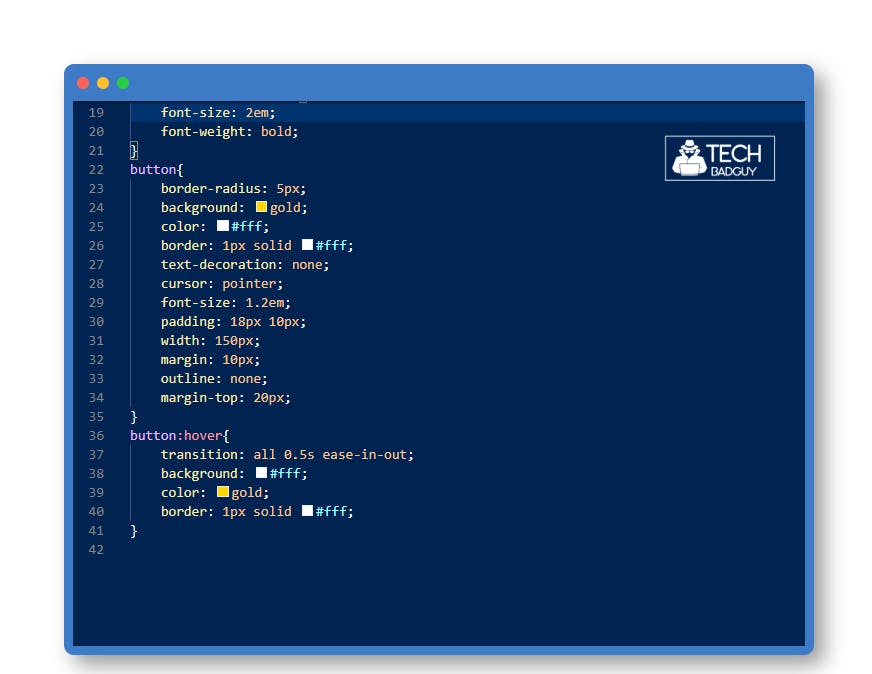
CSS


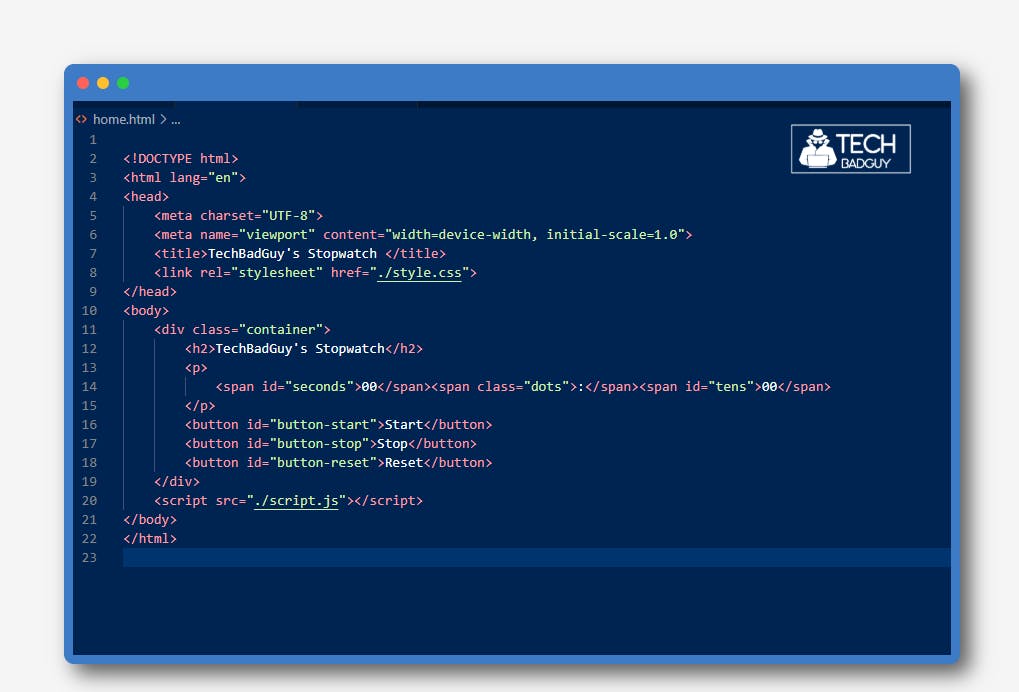
HTML

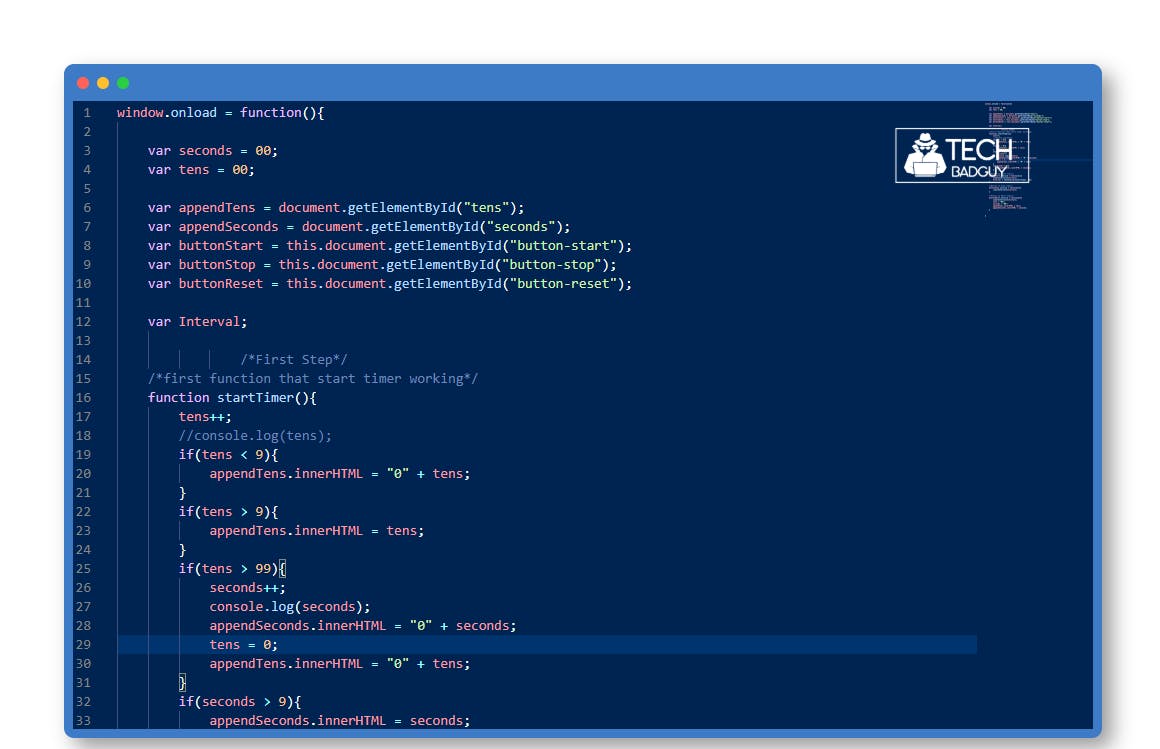
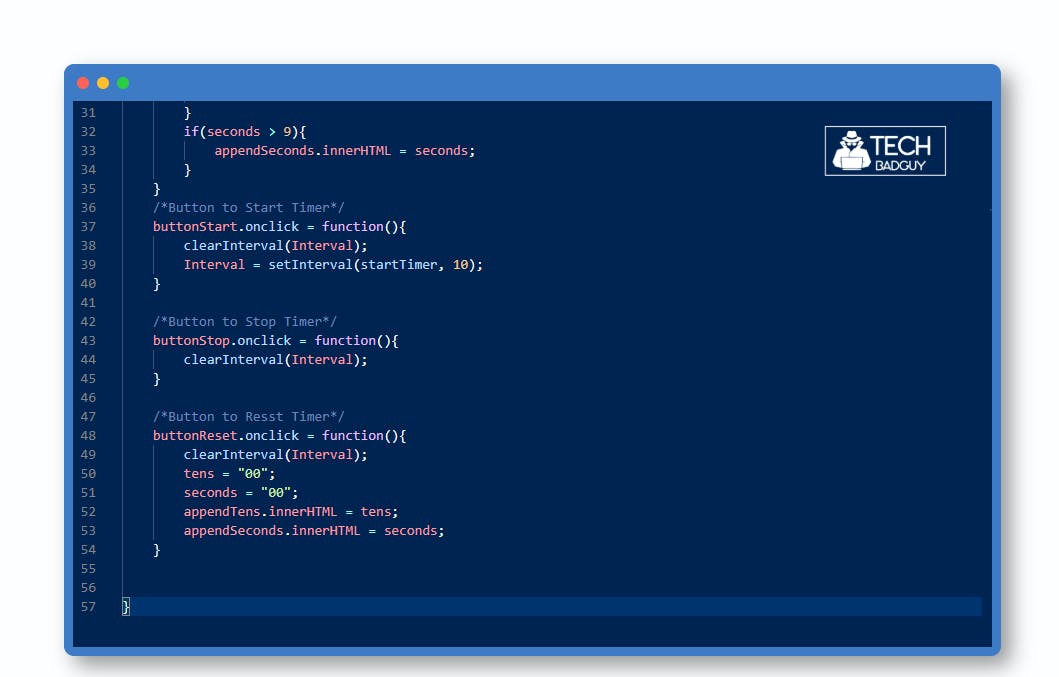
JavaScript


I'd love to have your feedback!