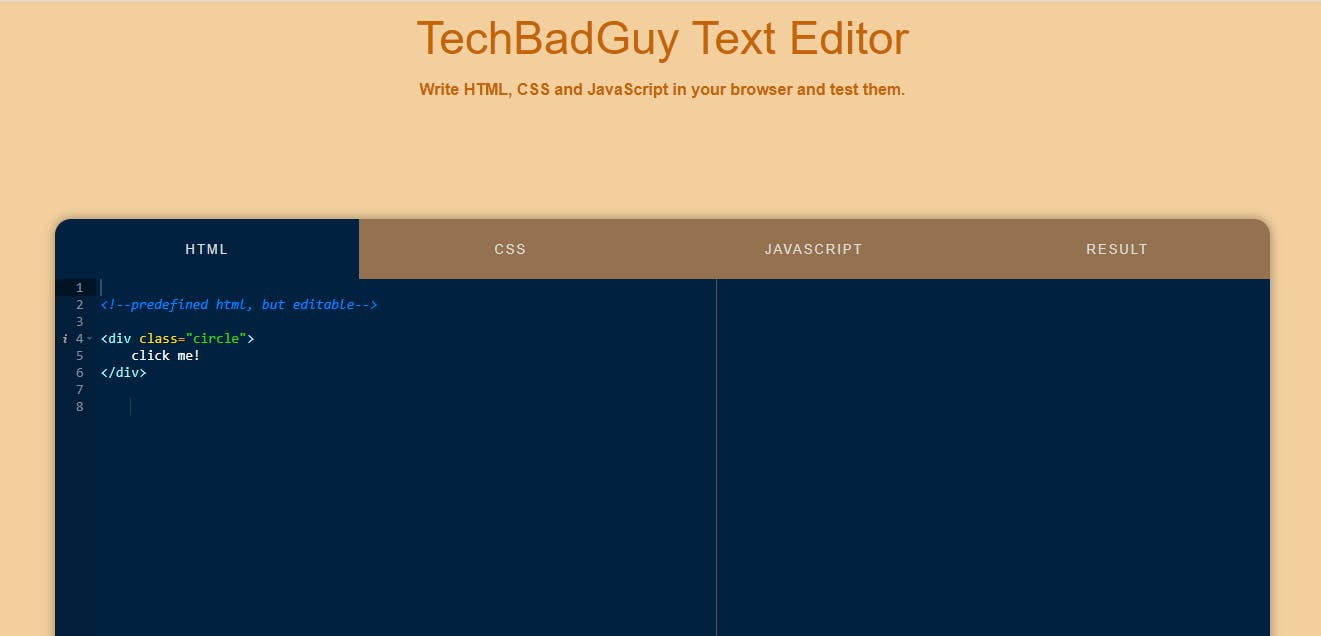
Text Editor is a simple project developed using HTML, CSS, and JavaScript. The text editor can be run on your browser, you can type code on the left side of the page and see its results on the right side when you click the result tab.
The text editor is divided into 4 tabs (for HTML, js, CSS, and result).
Let's get started
Step 1: Create an HTML document (for links to your JavaScript and CSS files and the structure of the page.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TechBadGuy Text Editor</title>
<meta name="description" content="This is an online code editor for html css and javascript. ">
<meta name="robots" content="index, follow">
<meta name="author" content="David Mungai">
<meta name="keywords" content="Live code editor, online code editor, live html editor, live css editor, live javascript editor">
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="header-wrap">
<h1>TechBadGuy Text Editor</h1>
<h4>Write HTML, CSS and JavaScript in your browser and test them.</h4>
</div>
<div id="ide-parent">
<div id="button-wrapper">
<button onclick="switchPanel(0)">HTML</button>
<button onclick="switchPanel(1)">CSS</button>
<button onclick="switchPanel(2)">JavaScript</button>
<button onclick="runEdit(3)">Result</button>
</div>
<div id="ide-container">
<div class="panel-wrapper">
<div id="html">
<!--predefined html, but editable-->
<div class="circle">
click me!
</div>
</div>
</div>
<div class="panel-wrapper">
<div id="css">
/*predefined CSS, but editable*/
.circle {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 200px;
border-radius: 50%;
background: crimson;
margin: auto;
margin-top: 50px;
transition-duration: 300ms;
}
</div>
</div>
<div class="panel-wrapper">
<div id="js">
//predefined JavaScript, but editable
var circle = document.querySelector(".circle");
var bool = false;
circle.addEventListener('click', function() {
if (!bool) {
circle.style.background = "coral";
bool = true;
} else {
circle.style.background = "crimson";
bool = false;
}
});
</div>
</div>
<div class="panel-wrapper">
<iframe id="result"></iframe>
</div>
</div>
</div>
<div class="description">
</div>
<div class="footer">
<div class="inner-wrap">
<p>© <span></span> TechBadGuy</p>
<div class="icons-wrap">
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.4.11/ace.js" type="text/javascript"
charset="utf-8"></script>
<script src="app.js"></script>
</body>
</html>
Step 2: Add styling with CSS ( you can add any styling you like)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #f2cf9d;
}
.header-wrap {
margin: 120px 0;
text-align: center;
font-family: sans-serif;
color: #c46404;
}
.header-wrap h1 {
margin-bottom: 16px;
font-weight: 300;
font-size: 46px;
}
/*ace*/
.ace_editor {
font-size: 14px !important;
}
#ide-parent {
width: 90%;
height: auto;
border-radius: 1em;
overflow: hidden;
margin: auto;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.3);
}
#button-wrapper {
display: flex;
width: 100%;
height: 60px;
}
#button-wrapper button {
width: 25%;
border: none;
background: #94714f;
cursor: pointer;
text-transform: uppercase;
color: #ddd;
font-family: "Arial", sans-serif;
letter-spacing: 2px;
font-size: 13px;
outline: none;
transition-duration: 300ms;
}
#button-wrapper button:hover {
background: #642b09;
}
#ide-container {
width: 100%;
height: 400px;
overflow: auto;
}
.panel-wrapper {
position: relative;
width: 100%;
height: 100%;
}
#html {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#css {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#js {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#result {
width: 100%;
height: 100%;
background: #002240;
border: none;
}
.ace-dracula {
background-color: #162447 !important;
}
.ace-dracula .ace_gutter {
background: #162447 !important;
}
.ace_scrollbar-h {
scrollbar-color: #1f4068 #162447 !important;
scrollbar-width: thin !important;
cursor: pointer;
}
.ace_scrollbar-v {
scrollbar-color: #1f4068 #162447 !important;
scrollbar-width: thin !important;
cursor: pointer;
}
.ace_scrollbar-h::-webkit-scrollbar {
border: none;
height: 0.6em;
}
.ace_scrollbar-h::-webkit-scrollbar-thumb {
background: #1f4068;
border: none;
}
.ace_scrollbar-h::-webkit-scrollbar-thumb:hover {
background: #173458;
}
.ace_scrollbar-h::-webkit-scrollbar-track {
background: transparent;
}
.ace_scrollbar-v::-webkit-scrollbar {
border: none;
width: 0.6em;
}
.ace_scrollbar-v::-webkit-scrollbar-thumb {
background: #1f4068;
border: none;
}
.ace_scrollbar-v::-webkit-scrollbar-thumb:hover {
background: #173458;
}
.ace_scrollbar-v::-webkit-scrollbar-track {
background: transparent;
}
.description {
max-width: 500px;
margin: auto;
margin-top: 120px;
margin-bottom: 120px;
text-align: center;
color: #c46404;
font-family: sans-serif;
font-size: 14px;
}
.description p {
line-height: 24px;
}
.description svg {
width: 50px;
cursor: pointer;
height: auto;
margin-top: 24px;
}
.description svg path {
fill: #e43f5a;
}
.description a {
color: #e43f5a;
}
.footer {
text-align: center;
color: #c46404;
font-family: sans-serif;
font-size: 13px;
background: #f2cf9d;
padding: 70px 0;
}
.inner-wrap {
width: 90%;
margin: auto;
display: flex;
align-items: center;
justify-content: center;
}
.inner-wrap img {
width: 24px;
height: auto;
}
.inner-wrap a {
margin-left: 24px;
}
.icons-wrap {
display: flex;
align-items: center;
}
Step 3: Create a JavaScript file, write the functions for Ace syntax highlighting.
var htmlEditor = ace.edit("html");
htmlEditor.setTheme("ace/theme/cobalt");
htmlEditor.session.setMode("ace/mode/html");
htmlEditor.resize();
htmlEditor.setHighlightActiveLine(false);
var cssEditor = ace.edit("css");
cssEditor.setTheme("ace/theme/cobalt");
cssEditor.session.setMode("ace/mode/css");
cssEditor.resize();
cssEditor.setHighlightActiveLine(false);
var jsEditor = ace.edit("js");
jsEditor.setTheme("ace/theme/cobalt");
jsEditor.session.setMode("ace/mode/javascript");
jsEditor.resize();
jsEditor.setHighlightActiveLine(false);
function compiler() {
var htmlValue = htmlEditor.getValue();
var cssValue = cssEditor.getValue();
var jsValue = jsEditor.getValue();
var result = document.getElementById("result").contentWindow.document;
result.open();
result.writeln(
"<style>" +
cssValue +
"</style>" +
htmlValue +
"<script>" +
jsValue +
"</script>"
);
result.close();
}
var allButtons = document.querySelectorAll("#button-wrapper button");
var allPanels = document.querySelectorAll("#ide-container .panel-wrapper");
function switchPanel(panelIndex) {
switcher(panelIndex);
}
switchPanel(0);
function runEdit(panelIndex) {
switcher(panelIndex);
compiler();
}
function switcher(panelIndex) {
allButtons.forEach(function (node) {
node.style.background = "";
});
allButtons[panelIndex].style.background = "#002240";
allPanels.forEach(function (node) {
node.style.display = "none";
});
allPanels[panelIndex].style.display = "block";
}
Save your files and open the project in your browser. You can see the text editor page on your browser where you can type code on one side of the page.